If you are just starting with social media advertising, one of the first places you’ll go to is Meta Ads, from which you can launch campaigns on Instagram and Facebook.
You’re able to launch these campaigns without tracking data and conversions directly from your website by using in-app Facebook campaign objectives. But suppose you wish to create more robust campaigns by tracking your visitors on your website, running retargeting ads, collecting important data, and, overall, having better results. In that case, you’ll need to install the Meta Pixel.
You might be asking yourself, What is the Meta Pixel, then?
In this article, we’ll explain the different types of Meta Pixel installations and their benefits.
What is the Facebook Pixel?
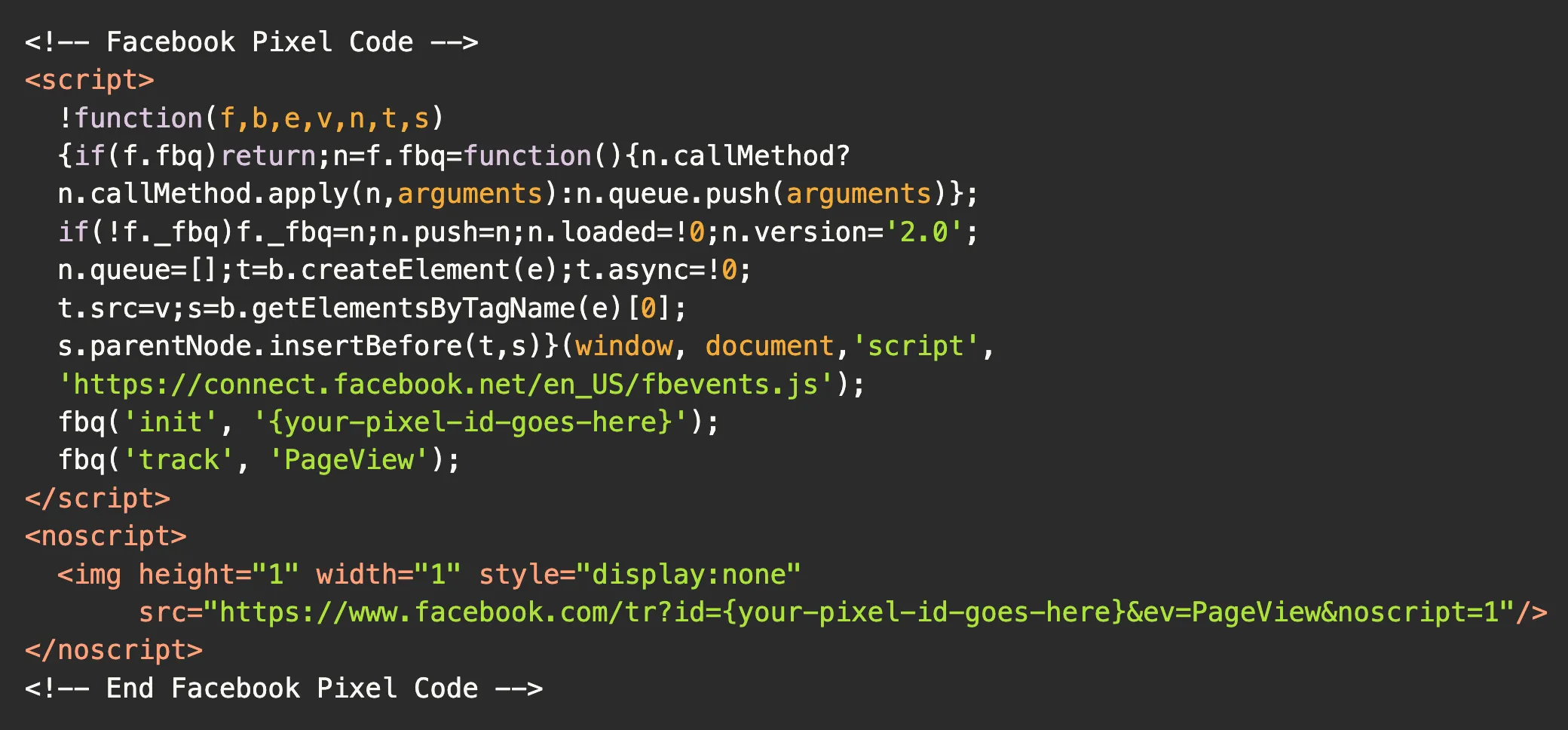
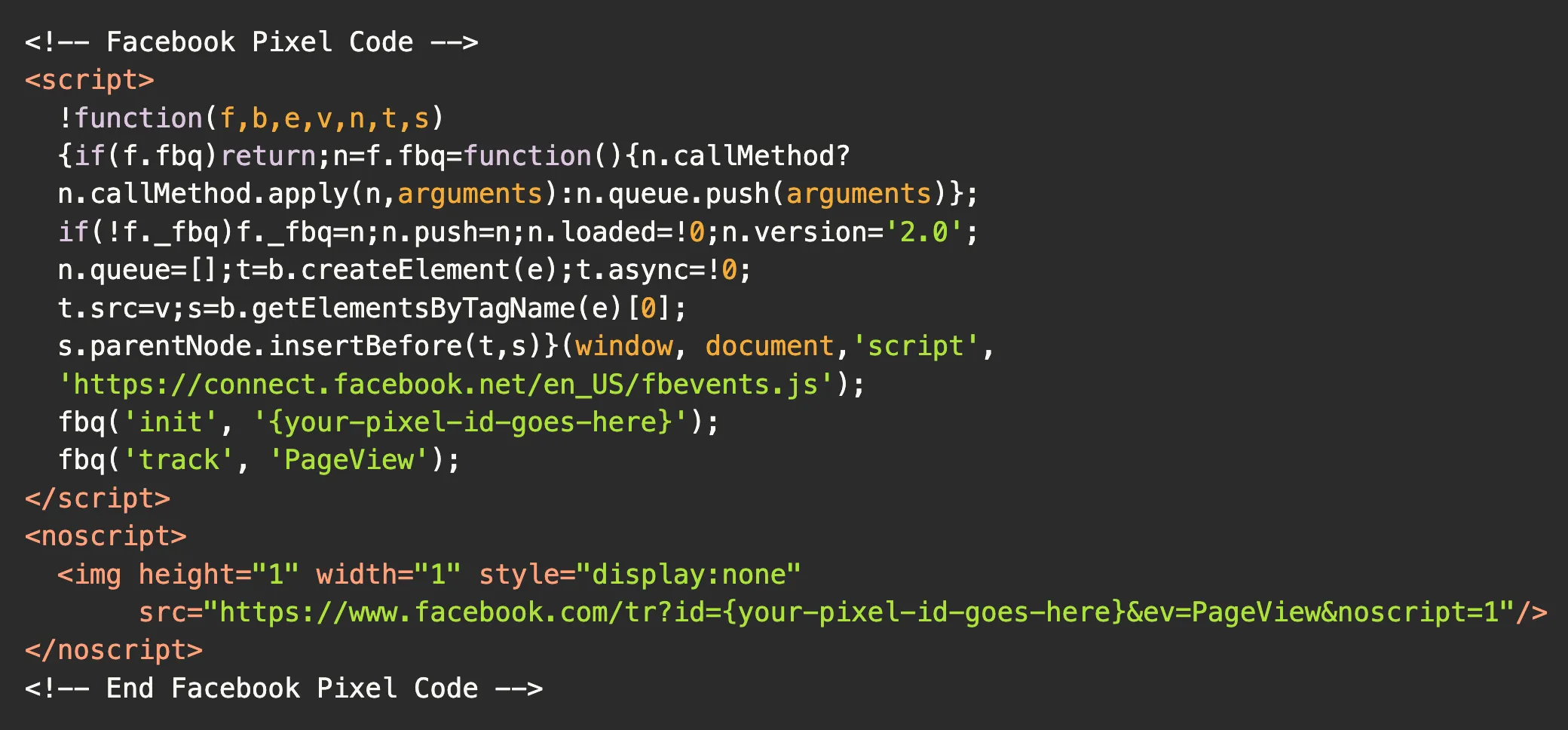
Putting it simply, the Meta Pixel is a small piece of JavaScript code you install on your website to track visitor interactions, such as page views, button clicks, purchases, and more. Those events are then sent back to Meta’s Ads Manager for analysis and optimization.

Once deployed, the Meta Pixel fires on each page load or event trigger, capturing data that enables conversion tracking, dynamic ads, custom audiences, and lookalike audience creation, all from a single snippet.
3 reasons to use a Meta Pixel.
To answer “Why use a Meta Pixel’, I’ll go the opposite direction and tell you what happens if you don’t install it.
Without the Meta Pixel, you can’t track how your ads drive website actions. Sales, sign-ups, downloads, or any other conversion metric can’t be attributed to the campaigns and channels and used to calculate true ROAS.
The meta pixel provides real-time event data back into Meta’s learning algorithms. Without it, campaigns and parameters, such as bid optimization, budget allocation, and ad delivery toward users most likely to convert, cannot be automated.
Going pixel-less, you’ll have a hard time building custom audiences. Not only won’t Meta be able to understand your audience behavior, but you’ll have to rely on manual list uploads. The audiences won’t be automatically optimized as well. You’ll need to upload lists and update the settings constantly.
Three types of Pixels
The difference lies in how the data is collected and sent to Meta. To know which one to choose, you need to understand how they work and their differences.
The regular Meta Pixel
The regular Meta Pixel is the easiest to install. You just need to go to the Meta Ads Manager, create an account, create a Pixel, and add it to your website's header.
This Pixel links directly to your Ads Manager account and is hosted by Meta.
Ever since the 2018 Cambridge Analytica scandal, there’s been a rise in concerns about data protection. Many countries now regulate data collection and storage with laws like GDPR. Browsers are going cookieless, and using third-party data (meaning you don’t own the data the pixels are collecting) to optimize advertising is not so effective anymore.
The regular pixel is a third-party cookie, so whenever someone unticks the data consent form on your website, their data is lost and not sent to Meta.
🤯If you want to understand more about cookies, check out our editor’s explanation of the topic:
What are cookies? Explaining to mom!
This has allowed server-side tracking to rise. Meta offers two server-side solutions: The Conversions API Gateway (CAPIG) and Meta Signals Gateway.
What is server-side tracking?
In short, Meta's server-side tracking solutions are designed to help businesses maximize the value of their first-party data while maintaining control and privacy. It streamlines data connection from any source to any destination, whether it's Meta or beyond, allowing marketers to improve performance, save time and resources, and drive business results.
Server-side tracking offers several practical advantages, including:
- More reliable and accurate data collection
- Better attribution of conversions across user journeys
- Easier management and reporting across multiple domains and tracking pixels

💡To understand server-side tracking and all its benefits, I suggest reading this article: The potential of cookieless tracking in digital marketing
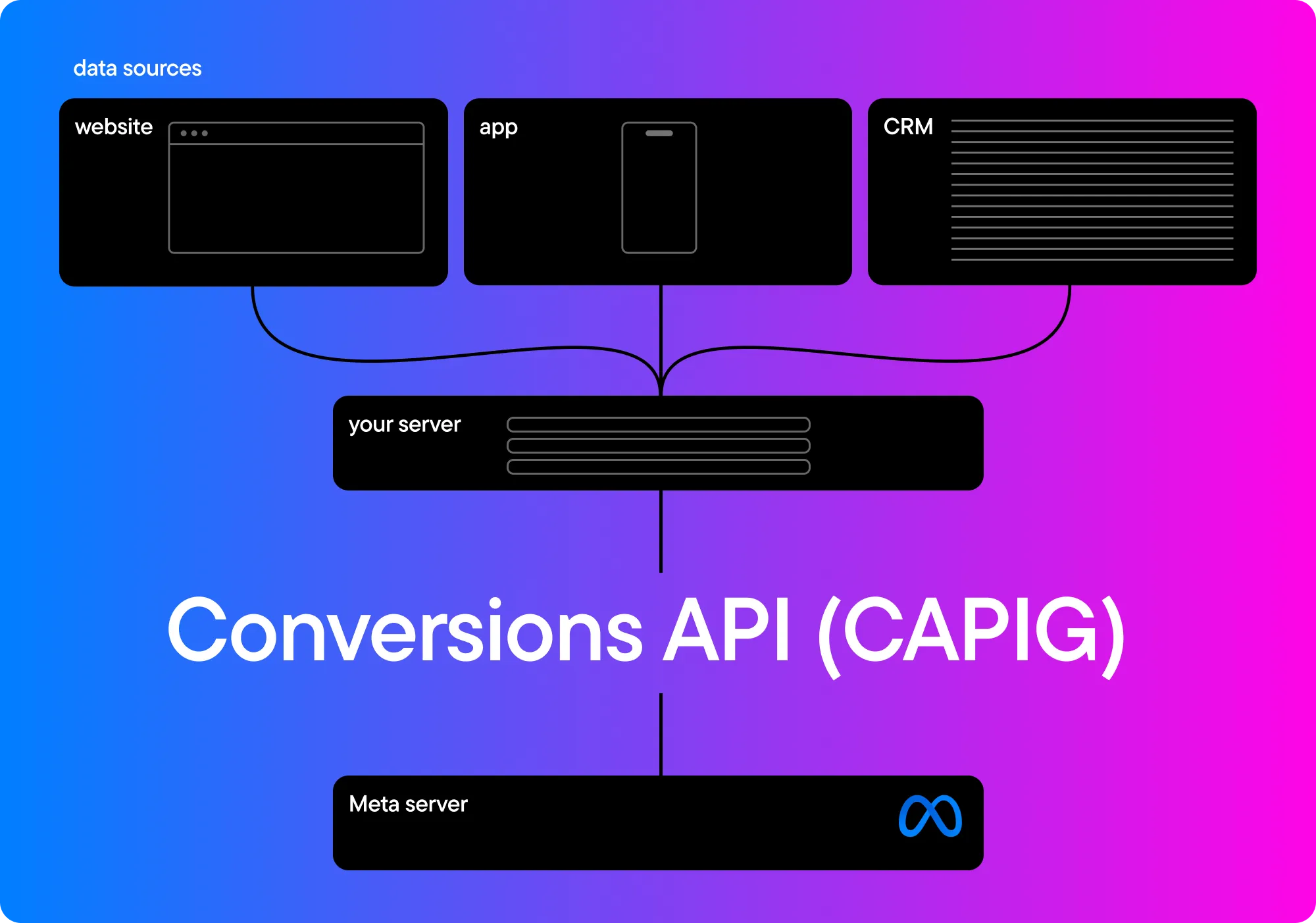
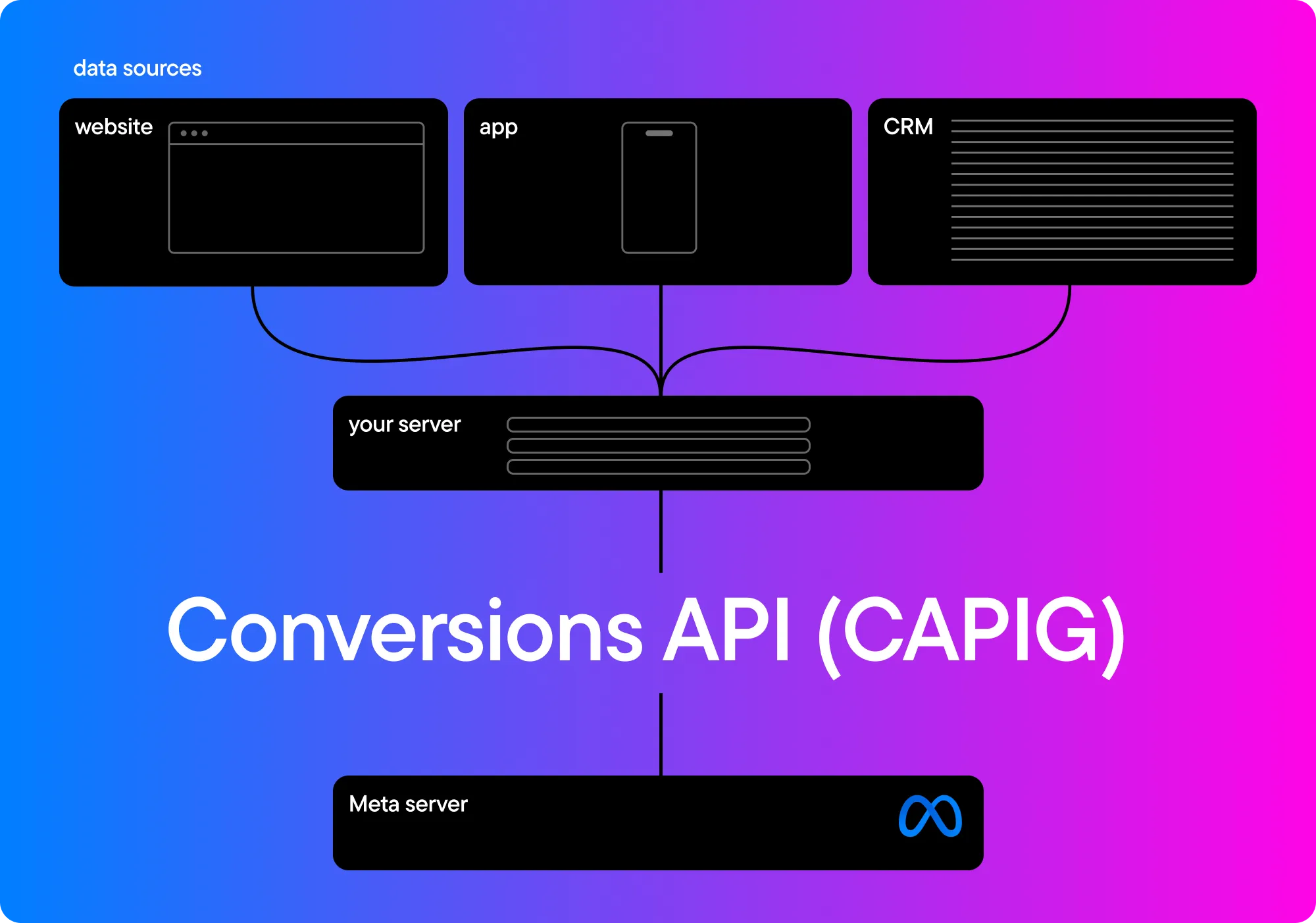
How does CAPIG work?
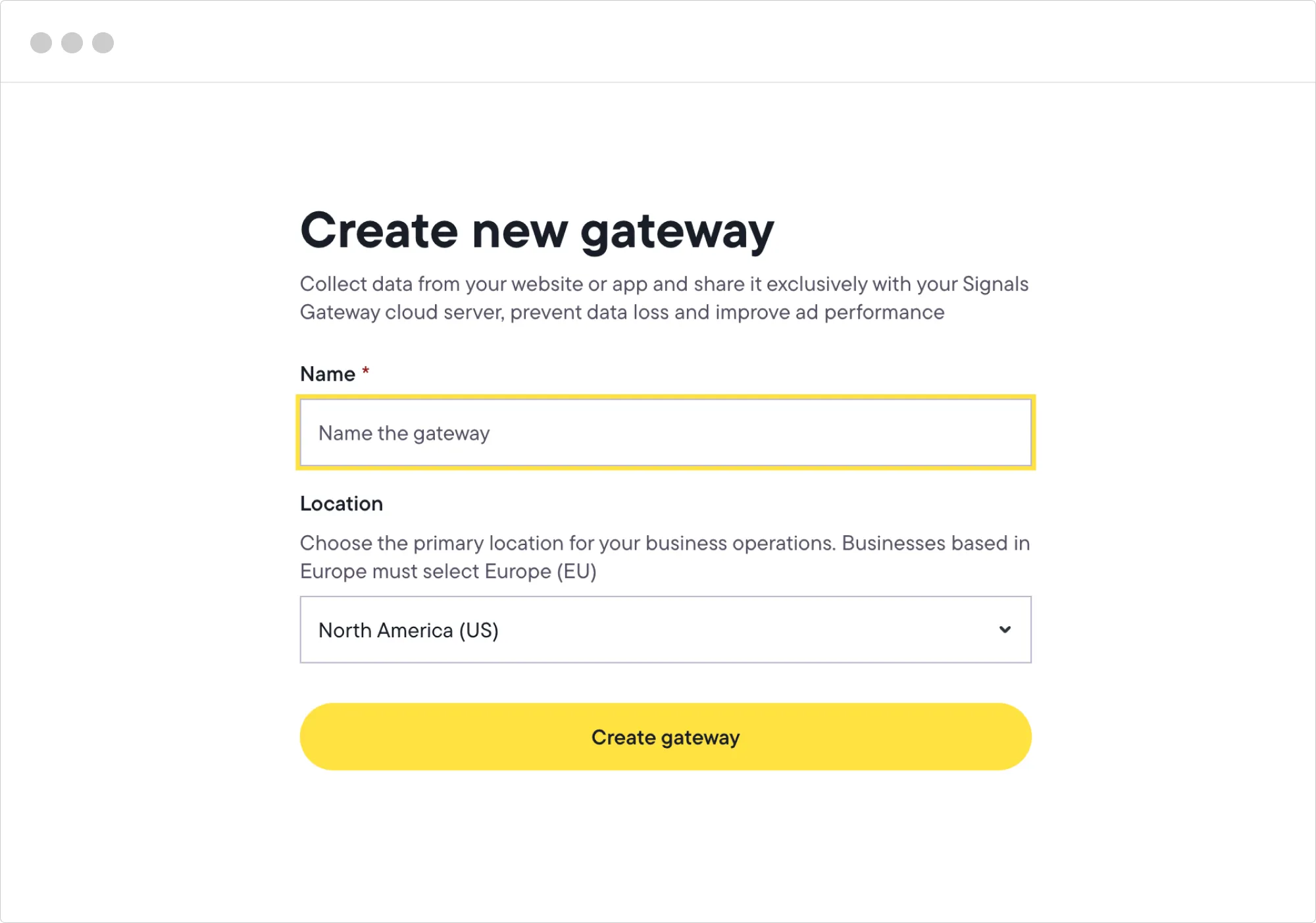
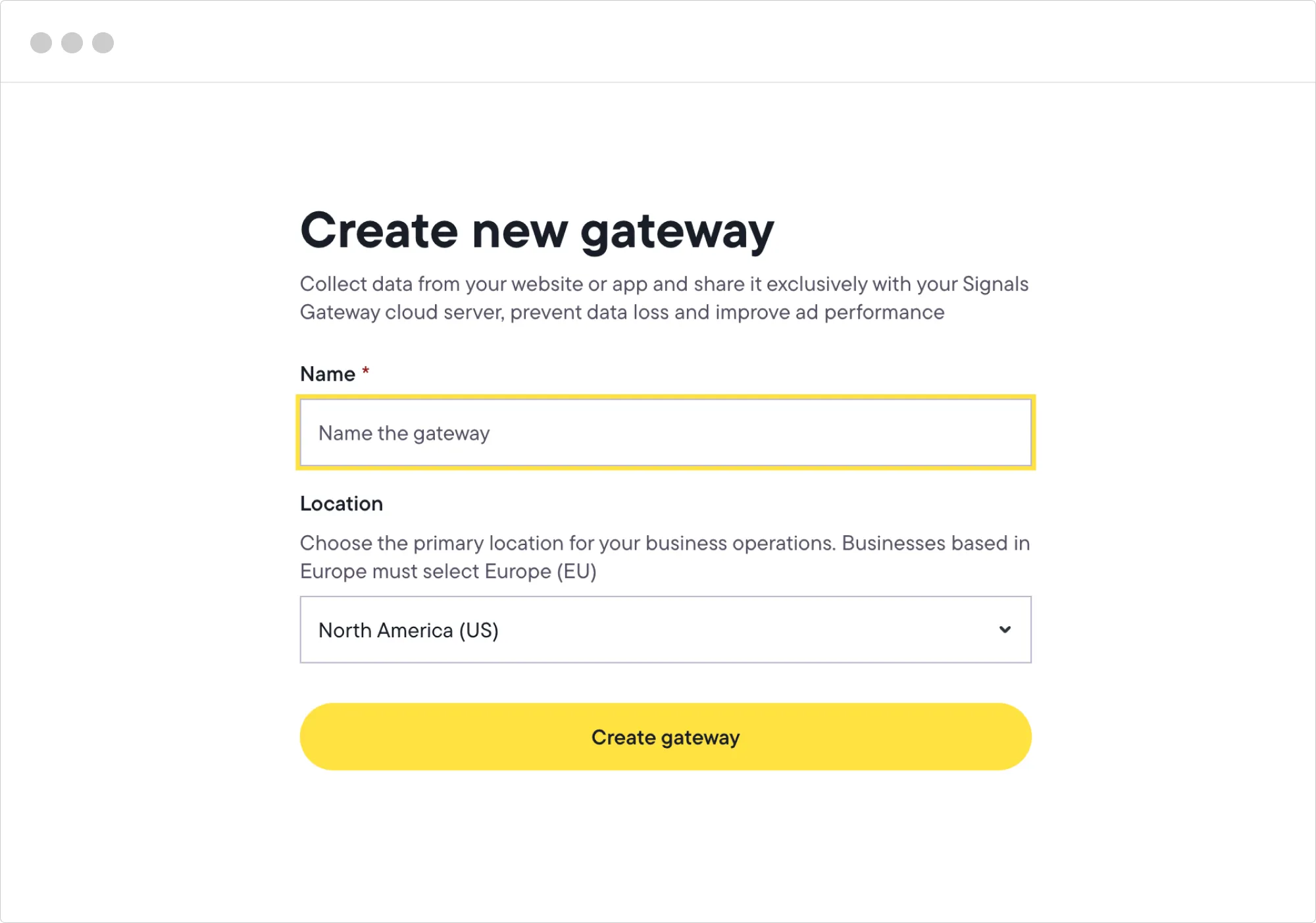
You begin by creating a Conversions API Gateway instance in Meta’s Events Manager. You simply name your gateway, select the server region, and link your ad account or pixel IDs.
Once activated, Meta autoconfigures the environment and applies updates as new features roll out.
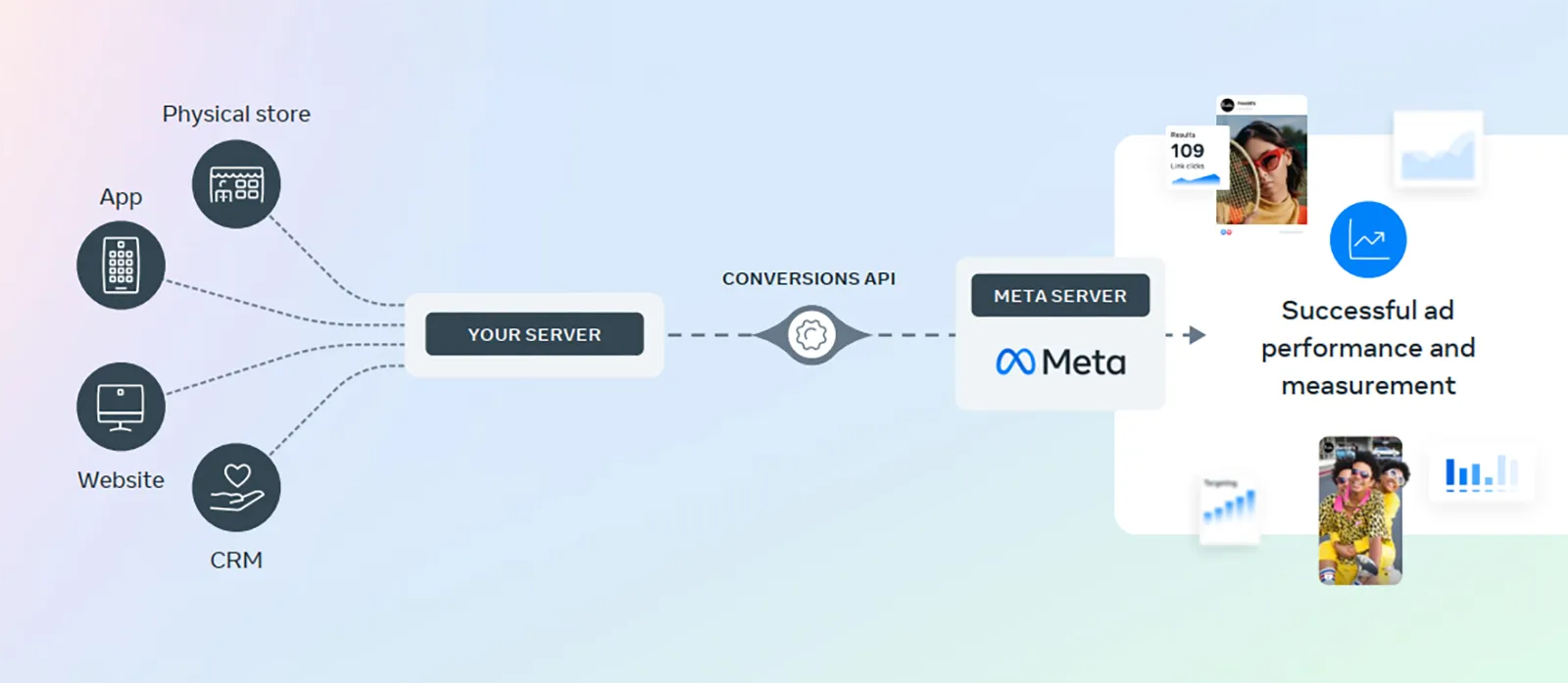
The existing Meta Pixel (or an optional lightweight Gateway Pixel) captures page views and user interactions client-side, but instead of sending them directly to Meta, these events are routed through your CAPIG instance. This approach retains the ease of pixel setup while leveraging server-side reliability.

Beyond browser data, you can feed in first-party events into the same gateway endpoint, such as CRM records, offline conversions, or custom server events (via Server-Side Google Tag Manager or your own back-end). This unified channel means all your event sources travel through one controlled pipeline.
As events arrive, CAPIG stitches together matching identifiers (like event IDs or hashed customer data) to prevent double-counting between browser and server sources. The gateway automatically handles deduplication logic, so your reporting stays accurate without manual event filtering.
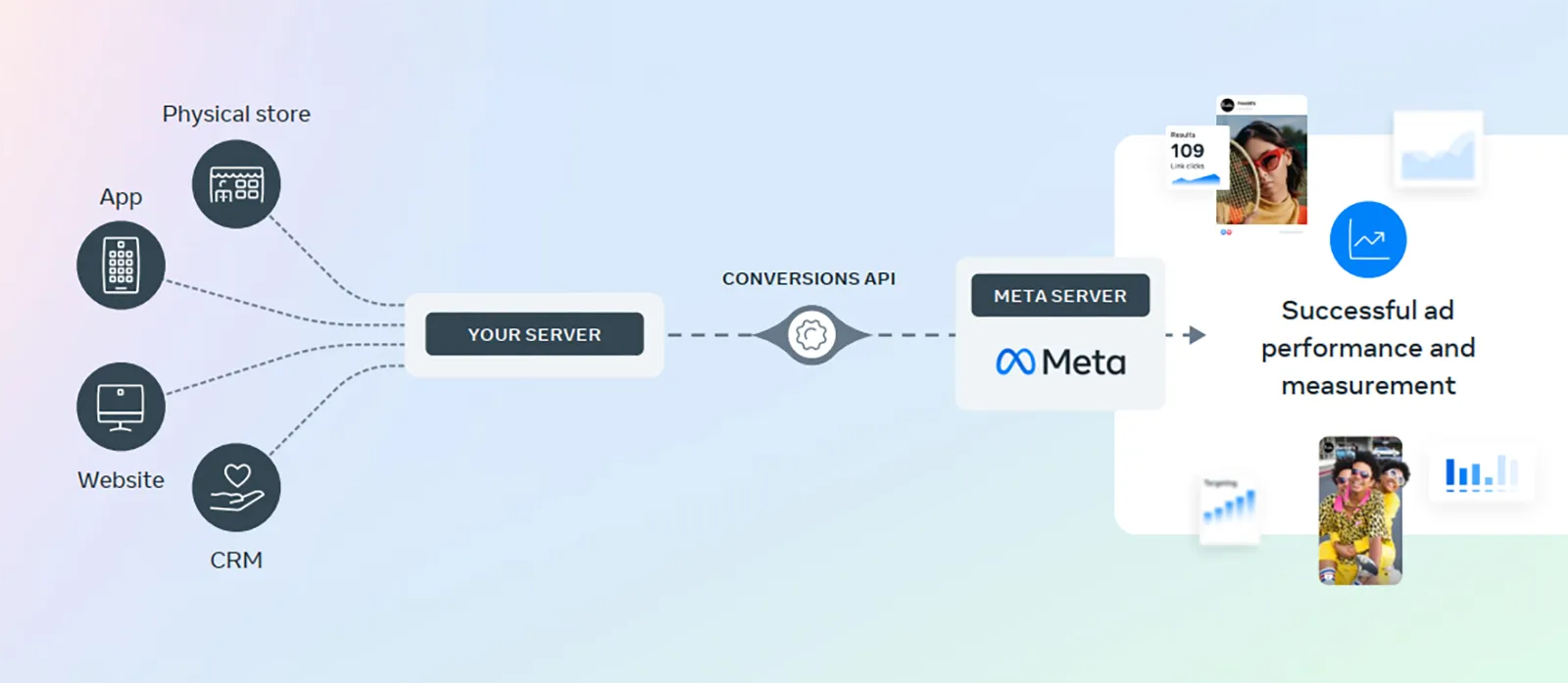
How does the Meta Signals Gateway work?
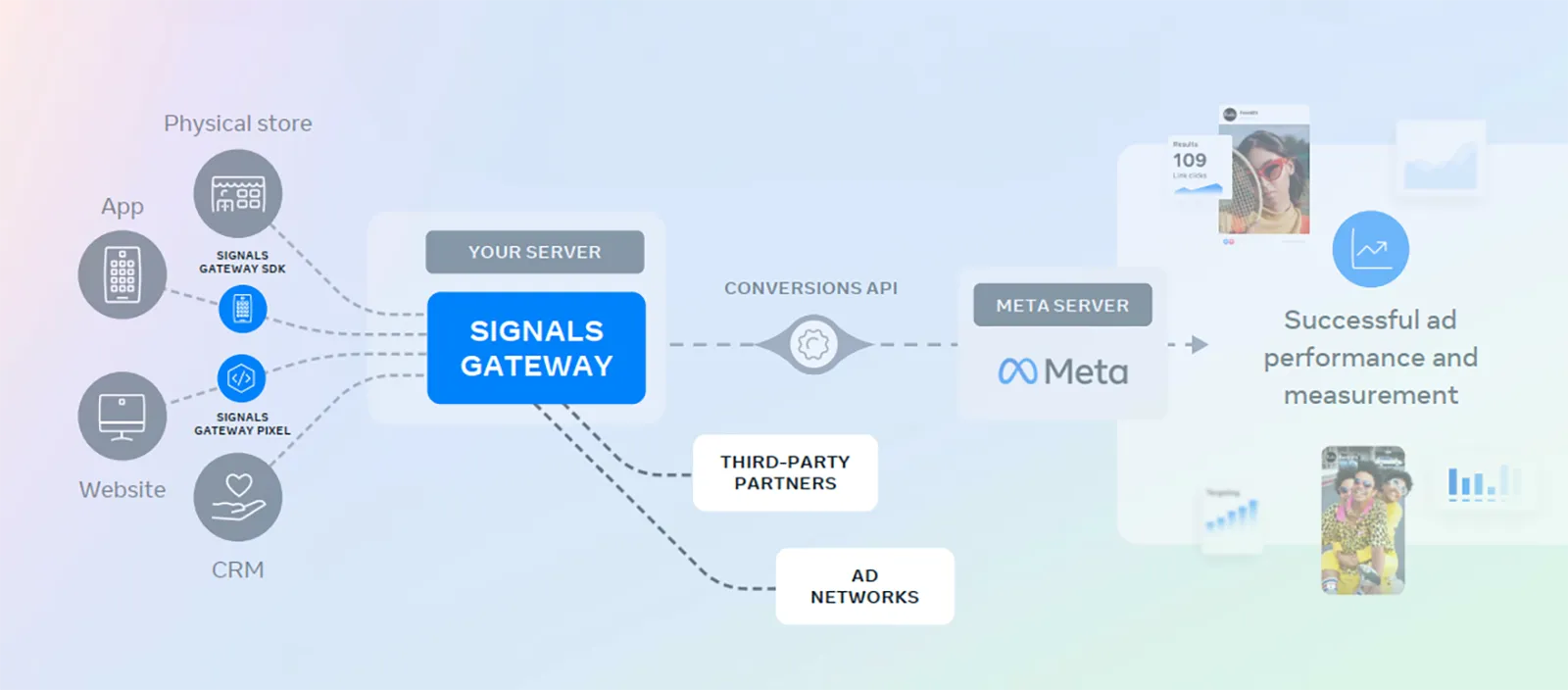
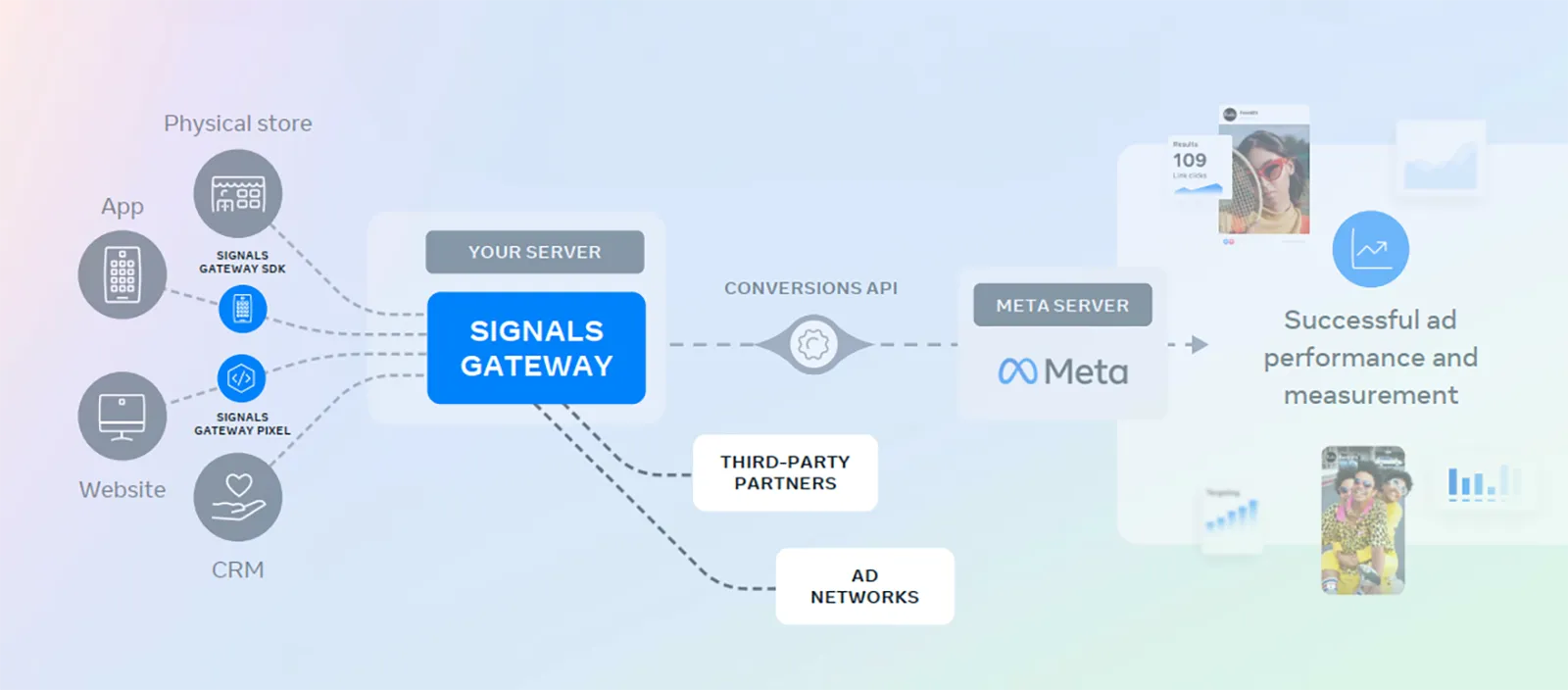
The Signals Gateway also collects data through various sources, including the Signals Gateway Pixel, Signals Gateway SDK (still in beta but should soon be available to every app developer), automatic offline uploads, and CRM integrations.
An important point here is that these sources send data exclusively to your business's own cloud server. You need to set up your server to collect these data points.
Then, all data sources from your server are consolidated within the Signals Gateway, giving complete control over which data and where it will be sent, whether it's Meta or another destination.

Although the Meta Signals Gateway involves more costs and complexity, according to Meta, advertisers who implemented it saw, on average, a 23% reduction in Cost per Action over using Meta Pixel and Conversions API alone.
Easier Signals setup with Bïrch
Settting up Meta Signals Gateway can be a hassle to do it on your own. We have a solution that makes it easier for your business and can be done with only a few clicks.

If you wish, you can check out Signals Gateway directly with Bïr.ch. Bïrch Hub Page
What are the differences between CAPIG and Meta Signals Gateway?
Meta Signals Gateway and CAPIG are both tools designed to manage and share first-party data. The main difference is that Meta Signals Gateway offers centralized control over data management and sharing, offering more optimization opportunities, while CAPIG is specifically designed to work with Meta's platform.
Here’s a visual representation of how each works.


Wrap up
Whether you opt for the simplicity of the client-side Pixel, the power of CAPIG, or the full control of the Meta Signals Gateway, each solution offers unique advantages to different business needs.
If basic tracking and speed are your priorities, the standard Pixel gets you started quickly.
For marketers seeking reliability, CAPIG has ease of installation while remaining robust.
Meanwhile, the Meta Signals Gateway empowers businesses with complete ownership over their first-party data and great potential for enhancing their ads’ performance.
Your choice ultimately depends on balancing setup complexity, data control, and scalability. But one thing’s clear: without some form of Meta Pixel, you’re sacrificing conversions, audience insights, campaign optimization, and ultimately, return on your ad investments.
FAQ
What is the Meta Pixel, and why do I need it?
The Meta Pixel is a snippet of code that tracks user behavior on your website (e.g., purchases, sign-ups) and sends this data back to Meta. Without it, you can’t accurately measure ad performance, build dynamic audiences, or automate campaign optimizations.
What’s the difference between client-side and server-side tracking?
Client-side (Regular Pixel): This pixel runs in the user’s browser and is vulnerable to ad blockers and cookie consent rules.
Server-side (CAPIG/Signals Gateway): Sends data directly from your server to Meta, bypassing browser restrictions for better accuracy and compliance.
How does server-side tracking improve compliance?
Server-side solutions let you process data on your own terms, anonymizing it, delaying transmission, or filtering based on user consent. This aligns better with GDPR/CCPA than relying solely on browser-based tracking.
What is cookieless tracking?
Due to increasing privacy regulations and changing browser policies, there has been a shift towards cookieless tracking. This refers to methods of monitoring and analyzing online user behavior without relying on traditional cookies, which are small data files stored in a user's browser.
Is cookieless tracking GDPR-compliant?
Absolutely. However, you need to keep a few things in mind when setting up your server or choosing a service:
- Only the minimum necessary data is processed.
- Data is anonymized so that individuals cannot be re‑identified
- Users are clearly informed, and if needed, have given consent or have an alternative legal basis for processing their personal data.
- You’ll still need a GDPR-compliant banner with cookieless tracking on your website.
What is Meta Signals Gateway?
It is an all-in-one data solution that helps businesses maximize the value of their first-party data while maintaining control and privacy. It streamlines data connection from any source to any destination, within or beyond Meta.
Is Meta Signals Gateway user-friendly? Yes, it is designed to be user-friendly, featuring an intuitive interface that doesn't require coding skills.
Does Meta have access to my data when using Meta Signals Gateway?
No data is shared with or accessible by Meta unless you specifically set up a data pipeline to Meta’s Conversions API.
Wrapped up by the sound of Bishop Gunn—Alabama
If you are just starting with social media advertising, one of the first places you’ll go to is Meta Ads, from which you can launch campaigns on Instagram and Facebook.
You’re able to launch these campaigns without tracking data and conversions directly from your website by using in-app Facebook campaign objectives. But suppose you wish to create more robust campaigns by tracking your visitors on your website, running retargeting ads, collecting important data, and, overall, having better results. In that case, you’ll need to install the Meta Pixel.
You might be asking yourself, What is the Meta Pixel, then?
In this article, we’ll explain the different types of Meta Pixel installations and their benefits.
What is the Facebook Pixel?
Putting it simply, the Meta Pixel is a small piece of JavaScript code you install on your website to track visitor interactions, such as page views, button clicks, purchases, and more. Those events are then sent back to Meta’s Ads Manager for analysis and optimization.

Once deployed, the Meta Pixel fires on each page load or event trigger, capturing data that enables conversion tracking, dynamic ads, custom audiences, and lookalike audience creation, all from a single snippet.
3 reasons to use a Meta Pixel.
To answer “Why use a Meta Pixel’, I’ll go the opposite direction and tell you what happens if you don’t install it.
Without the Meta Pixel, you can’t track how your ads drive website actions. Sales, sign-ups, downloads, or any other conversion metric can’t be attributed to the campaigns and channels and used to calculate true ROAS.
The meta pixel provides real-time event data back into Meta’s learning algorithms. Without it, campaigns and parameters, such as bid optimization, budget allocation, and ad delivery toward users most likely to convert, cannot be automated.
Going pixel-less, you’ll have a hard time building custom audiences. Not only won’t Meta be able to understand your audience behavior, but you’ll have to rely on manual list uploads. The audiences won’t be automatically optimized as well. You’ll need to upload lists and update the settings constantly.
Three types of Pixels
The difference lies in how the data is collected and sent to Meta. To know which one to choose, you need to understand how they work and their differences.
The regular Meta Pixel
The regular Meta Pixel is the easiest to install. You just need to go to the Meta Ads Manager, create an account, create a Pixel, and add it to your website's header.
This Pixel links directly to your Ads Manager account and is hosted by Meta.
Ever since the 2018 Cambridge Analytica scandal, there’s been a rise in concerns about data protection. Many countries now regulate data collection and storage with laws like GDPR. Browsers are going cookieless, and using third-party data (meaning you don’t own the data the pixels are collecting) to optimize advertising is not so effective anymore.
The regular pixel is a third-party cookie, so whenever someone unticks the data consent form on your website, their data is lost and not sent to Meta.
🤯If you want to understand more about cookies, check out our editor’s explanation of the topic:
What are cookies? Explaining to mom!
This has allowed server-side tracking to rise. Meta offers two server-side solutions: The Conversions API Gateway (CAPIG) and Meta Signals Gateway.
What is server-side tracking?
In short, Meta's server-side tracking solutions are designed to help businesses maximize the value of their first-party data while maintaining control and privacy. It streamlines data connection from any source to any destination, whether it's Meta or beyond, allowing marketers to improve performance, save time and resources, and drive business results.
Server-side tracking offers several practical advantages, including:
- More reliable and accurate data collection
- Better attribution of conversions across user journeys
- Easier management and reporting across multiple domains and tracking pixels

💡To understand server-side tracking and all its benefits, I suggest reading this article: The potential of cookieless tracking in digital marketing
How does CAPIG work?
You begin by creating a Conversions API Gateway instance in Meta’s Events Manager. You simply name your gateway, select the server region, and link your ad account or pixel IDs.
Once activated, Meta autoconfigures the environment and applies updates as new features roll out.
The existing Meta Pixel (or an optional lightweight Gateway Pixel) captures page views and user interactions client-side, but instead of sending them directly to Meta, these events are routed through your CAPIG instance. This approach retains the ease of pixel setup while leveraging server-side reliability.

Beyond browser data, you can feed in first-party events into the same gateway endpoint, such as CRM records, offline conversions, or custom server events (via Server-Side Google Tag Manager or your own back-end). This unified channel means all your event sources travel through one controlled pipeline.
As events arrive, CAPIG stitches together matching identifiers (like event IDs or hashed customer data) to prevent double-counting between browser and server sources. The gateway automatically handles deduplication logic, so your reporting stays accurate without manual event filtering.
How does the Meta Signals Gateway work?
The Signals Gateway also collects data through various sources, including the Signals Gateway Pixel, Signals Gateway SDK (still in beta but should soon be available to every app developer), automatic offline uploads, and CRM integrations.
An important point here is that these sources send data exclusively to your business's own cloud server. You need to set up your server to collect these data points.
Then, all data sources from your server are consolidated within the Signals Gateway, giving complete control over which data and where it will be sent, whether it's Meta or another destination.

Although the Meta Signals Gateway involves more costs and complexity, according to Meta, advertisers who implemented it saw, on average, a 23% reduction in Cost per Action over using Meta Pixel and Conversions API alone.
Easier Signals setup with Bïrch
Settting up Meta Signals Gateway can be a hassle to do it on your own. We have a solution that makes it easier for your business and can be done with only a few clicks.

If you wish, you can check out Signals Gateway directly with Bïr.ch. Bïrch Hub Page
What are the differences between CAPIG and Meta Signals Gateway?
Meta Signals Gateway and CAPIG are both tools designed to manage and share first-party data. The main difference is that Meta Signals Gateway offers centralized control over data management and sharing, offering more optimization opportunities, while CAPIG is specifically designed to work with Meta's platform.
Here’s a visual representation of how each works.


Wrap up
Whether you opt for the simplicity of the client-side Pixel, the power of CAPIG, or the full control of the Meta Signals Gateway, each solution offers unique advantages to different business needs.
If basic tracking and speed are your priorities, the standard Pixel gets you started quickly.
For marketers seeking reliability, CAPIG has ease of installation while remaining robust.
Meanwhile, the Meta Signals Gateway empowers businesses with complete ownership over their first-party data and great potential for enhancing their ads’ performance.
Your choice ultimately depends on balancing setup complexity, data control, and scalability. But one thing’s clear: without some form of Meta Pixel, you’re sacrificing conversions, audience insights, campaign optimization, and ultimately, return on your ad investments.
FAQ
What is the Meta Pixel, and why do I need it?
The Meta Pixel is a snippet of code that tracks user behavior on your website (e.g., purchases, sign-ups) and sends this data back to Meta. Without it, you can’t accurately measure ad performance, build dynamic audiences, or automate campaign optimizations.
What’s the difference between client-side and server-side tracking?
Client-side (Regular Pixel): This pixel runs in the user’s browser and is vulnerable to ad blockers and cookie consent rules.
Server-side (CAPIG/Signals Gateway): Sends data directly from your server to Meta, bypassing browser restrictions for better accuracy and compliance.
How does server-side tracking improve compliance?
Server-side solutions let you process data on your own terms, anonymizing it, delaying transmission, or filtering based on user consent. This aligns better with GDPR/CCPA than relying solely on browser-based tracking.
What is cookieless tracking?
Due to increasing privacy regulations and changing browser policies, there has been a shift towards cookieless tracking. This refers to methods of monitoring and analyzing online user behavior without relying on traditional cookies, which are small data files stored in a user's browser.
Is cookieless tracking GDPR-compliant?
Absolutely. However, you need to keep a few things in mind when setting up your server or choosing a service:
- Only the minimum necessary data is processed.
- Data is anonymized so that individuals cannot be re‑identified
- Users are clearly informed, and if needed, have given consent or have an alternative legal basis for processing their personal data.
- You’ll still need a GDPR-compliant banner with cookieless tracking on your website.
What is Meta Signals Gateway?
It is an all-in-one data solution that helps businesses maximize the value of their first-party data while maintaining control and privacy. It streamlines data connection from any source to any destination, within or beyond Meta.
Is Meta Signals Gateway user-friendly? Yes, it is designed to be user-friendly, featuring an intuitive interface that doesn't require coding skills.
Does Meta have access to my data when using Meta Signals Gateway?
No data is shared with or accessible by Meta unless you specifically set up a data pipeline to Meta’s Conversions API.
Wrapped up by the sound of Bishop Gunn—Alabama